有趣的CSS3新技术
陈贞
陈贞




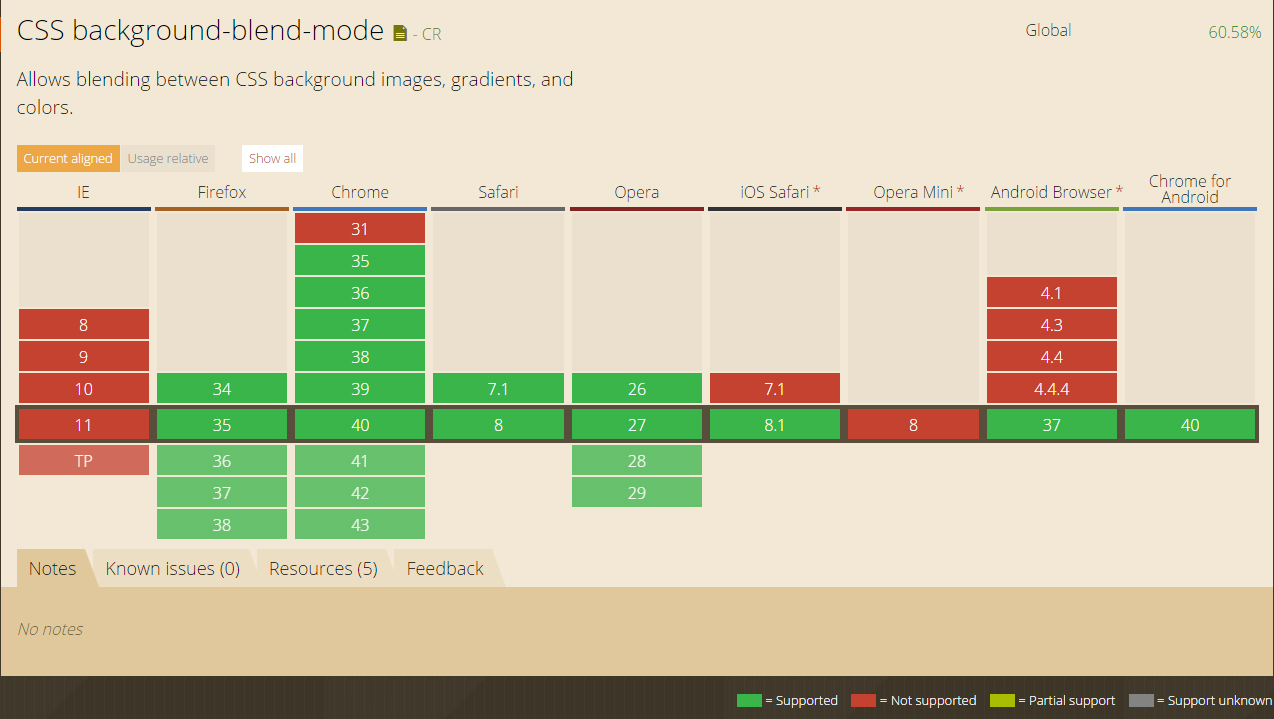
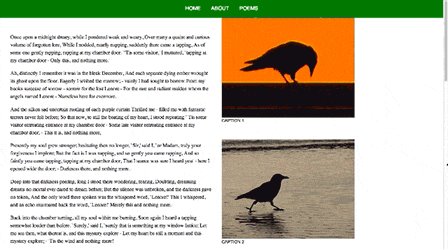
混合模式是指将上层的图像融入下层图像时采用的各种模式。根据您所选择的模式,你会看到不同的融合后的效果。




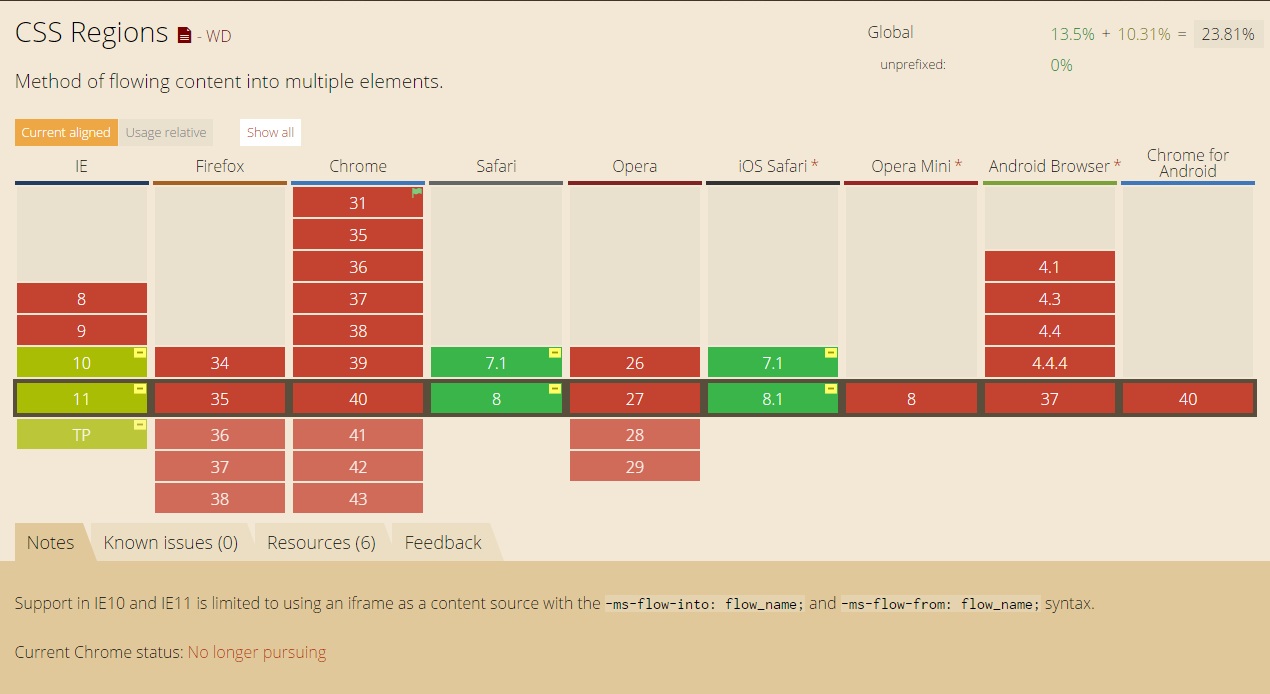
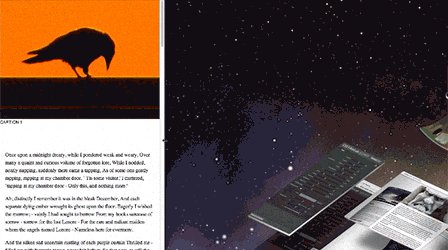
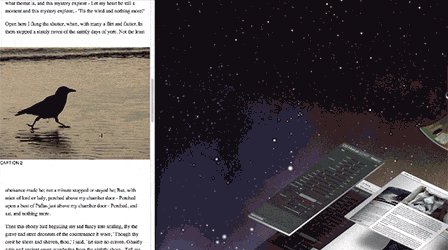
<div class="myRegion"></div>
<div class="myRegion"></div>
<div class="myRegion"></div>
<div id="myContent">...</div>
#myContent {
flow-into: myNamedFlow;
}
.myRegion {
flow-from: myNamedFlow;
}